ما در گروه طراحی وب بالسا Balsa Web Design در میانه سال ۹۷ ضرورتی را جهت ارائه قالب های متنوع وبسایت در فضای اینترنت احساس کردیم؛ در نتیجه به این فکر افتادیم که برای اولین بار در ایران سرویسی را به منظور مدیریت قالب های اینترنتی ایجاد کنیم.
بنابراین با روش تبلیغات اینترنتی شروع به فعالیت کردیم و پس از کسب تجربه و افزایش کیفیت، انواع قالب های وبسایت در زمینه های مختلف را برای شما عزیزان طراحی کردیم.
اکنون در سال 1402، طراحی وب بالسا به عنوان یک شرکت دانشبنیان مجموعه ی کاملی از قالب های وبسایت را در جهت آغاز و رشد کسب وکارها ارایه میدهد.
طراحی وب بالسا با تکیه بر دانش فنی و مشتری مداری خود توانسته است افتخار همراهی با بیش از 100 کسب وکار مختلف را داشته باشد و مجموعه ای از بهترین وبسایت ها و قالب های اینترنتی را برای مشتریان خود ارایه بدهد.
اصلی ترین فعالیت های گروه طراحی وب بالسا
مفهوم طراحی وب سایت
طراحی وب سایت به مهارتها و استراتژی های مختلف در تولید و نگهداری وب سایت گفته می شود. وب سایت یک مجموعه از صفحات وب است که با استفاده از کدهای مختلف نوشته شده و از طریق اینترنت قابل دسترسی هستند. هر صفحه وب شامل محتوای متنی، تصویری، صوتی، ویدیویی یا تعاملی است که با استفاده از مرورگر وب میتوان آن را مشاهده کرد.
هدف از طراحی وب سایت می تواند مختلف باشد. برخی از اهداف رایج عبارتند از:
- ارائه اطلاعات و محتوا به کاربران
- ایجاد تعامل و ارتباط با کاربران
- افزایش شناخت و معرفی برند، محصول، خدمت یا سازمان
- انجام فعالیتهای تجاری، تبلیغاتی، آموزشی یا سرگرمی
- ایجاد خلاقیت و نوآوری در طراحی و محتوا

برای رسیدن به اهداف طراحی وب سایت، باید اصول و قواعدی را رعایت کرد. برخی از اصول کلی طراحی وب سایت عبارتند از:
وضوح و سادگی: طراحی وب سایت باید به گونهای باشد که کاربران به راحتی بتوانند هدف و محتوای آن را درک کنند و با آن تعامل داشته باشند. از ایجاد اشتباه و سردرگمی در کاربران باید خودداری شود
زیبایی و جذابیت: طراحی وب سایت باید به گونهای باشد که کاربران را به خود جذب کند و احساس خوشایندی به آنها بدهد. از استفاده از عناصر گرافیکی، رنگها، تصاویر، فونتها و انیمیشنهای مناسب و هماهنگ باید بهره گرفت
کارایی و کاربردی: طراحی وب سایت باید به گونهای باشد که کاربران بتوانند به راحتی و سریع از آن استفاده کنند و نیازها و انتظارات خود را برآورده کنند. از ایجاد مشکل و مانع در عملکرد وب سایت باید پرهیز شود.
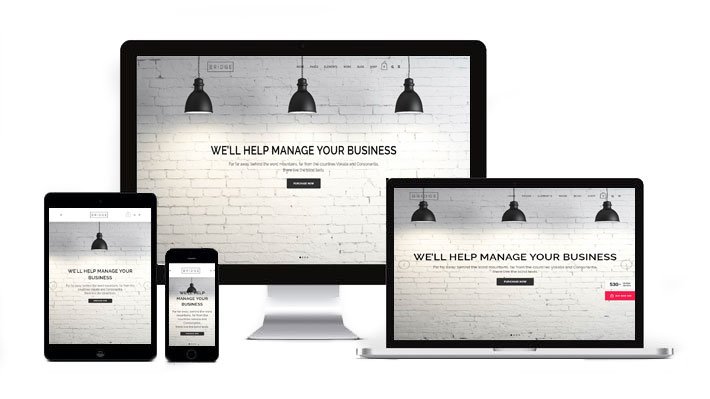
انعطاف پذیری و به روز رسانی: طراحی وب سایت باید به گونهای باشد که بتواند با تغییرات محیط وب، نیازهای کاربران و روندهای جدید سازگار شود و از ابزارها و تکنولوژیهای جدید و موثر بهره ببرد.
مراحل و فرایندهای طراحی وب سایت
طراحی وب سایت یک فرایند پیچیده و چندمرحلهای است که نیاز به برنامهریزی، هماهنگی، اجرا و ارزیابی دارد. برخی از مراحل و فرایندهای اصلی طراحی وب سایت عبارتند از:
تحلیل و بررسی: در این مرحله، هدف و نیازهای طراحی وب سایت مشخص میشوند. برای این منظور، باید با مشتری یا سفارشدهنده وب سایت مشورت شود و اطلاعات لازم را از او دریافت کرد. همچنین باید بازار و رقبای وب سایت را مورد بررسی قرار داد و نقاط قوت و ضعف آنها را شناسایی کرد
طراحی وایرفریم و نمونه اولیه: در این مرحله، یک نقشه کلی از ساختار و چیدمان صفحات وب سایت طراحی میشود. این نقشه که وایرفریم نامیده میشود، شامل عناصر اصلی وب سایت مانند منو، هدر، فوتر، بدنه، تصاویر، متنها و لینکها است. وایرفریم باید ساده و بدون جزئیات گرافیکی باشد.
طراحی گرافیک و رابط کاربری: در این مرحله، ظاهر و جلوههای گرافیکی وب سایت طراحی میشود. این شامل انتخاب رنگها، فونتها، تصاویر، آیکونها، لوگو، انیمیشنها و سایر عناصر گرافیکی است. همچنین شامل طراحی رابط کاربری است که نحوه تعامل کاربران با وب سایت را مشخص میکند. این شامل ایجاد منوها، دکمه ها، فرم ها، جعبه ها، لیست ها و سایر عناصر تعاملی است .
برنامه نویسی و توسعه وب: در این مرحله، کدهای مختلفی برای ایجاد عملکرد وب سایت نوشته میشود. این شامل استفاده از زبانها و فریم ورکهای مختلف برای ساخت صفحات وب، اتصال به پایگاه داده، ایجاد امنیت وب سایت، ایجاد واسط برنامه نویسی کاربردی (API)، ایجاد وب سرویس و سایر قابلیت های مورد نیاز است .
آزمون و رفع اشکال: در این مرحله، وب سایت مورد آزمون و بررسی قرار می گیرد تا مشکلات و خطاهای احتمالی را شناسایی و رفع کند. این شامل آزمون کارایی، آزمون کاربردی، آزمون سازگاری، آزمون امنیتی، آزمون عملکرد، آزمون رابط کاربری و سایر آزمون های مربوطه است .
انتشار و پشتیبانی: در این مرحله، وب سایت آماده برای انتشار و دسترسی عمومی میشود. این شامل انتخاب یک دامنه (domain)، یک میزبان وب (web host)، یک سرور وب (web server) و یک پروتکل انتقال (transfer protocol) مناسب است. همچنین شامل بهروز رسانی و نگهداری وب سایت برای حفظ کارایی و امنیت آن است .

ابزارها و تکنولوژی های مورد استفاده در طراحی وب سایت
برای طراحی وب سایت، ابزارها و تکنولوژی های مختلفی مورد استفاده قرار میگیرند. برخی از این ابزارها و تکنولوژی ها عبارتند از:
زبان های نشانه گذاری و اسکریپت: این زبان ها برای نوشتن کدهایی که محتوا و عملکرد وب سایت را تعیین میکنند، استفاده می شوند. برخی از این زبان ها عبارتند از:
- HTML: زبان نشانهگذاری استاندارد برای ساخت صفحات وب که ساختار و محتوای آنها را مشخص میکند .
- CSS: زبان نشانهگذاری است که برای تعیین ظاهر و جلوههای گرافیکی صفحات وب استفاده میشود .
- JavaScript: زبان اسکریپت است که برای ایجاد تعامل و دینامیسم در صفحات وب استفاده میشود .
- PHP: زبان اسکریپت سمت سرور است که برای ایجاد صفحات وب پویا و اتصال به پایگاه داده استفاده میشود .
- ASP: زبان اسکریپت سمت سرور است که برای ایجاد صفحات وب پویا و اتصال به پایگاه داده استفاده میشود .
فریمورک ها و کتابخانه ها: این ابزارها مجموعهای از کدها و توابع هستند که برای تسهیل و تسریع فرایند طراحی وب سایت به کمک زبانهای مختلف ایجاد شدهاند. برخی از این ابزارها عبارتند از:
- Bootstrap: یک فریمورک CSS است که برای طراحی رابط کاربری واکنشگرا و زیبا برای وب سایتها استفاده میشود .
- jQuery: یک کتابخانه JavaScript است که برای ایجاد تعامل و انیمیشن در صفحات وب استفاده میشود .
- Laravel: یک فریمورک PHP است که برای توسعه وب سایتهای پیچیده و امن استفاده میشود .
- React: یک کتابخانه JavaScript است که برای ساخت رابط کاربری تعاملی و پویا برای وب سایتها استفاده میشود .
ابزارهای طراحی گرافیک و نمونه سازی: این ابزارها برای ایجاد طرح ها و نمونه های اولیه از ظاهر و جلوه های گرافیکی وب سایت استفاده میشوند. برخی از این ابزارها عبارتند از:
- Photoshop: یک نرم افزار قدرتمند برای ویرایش و ساخت تصاویر و گرافیک های دیجیتال است .
- Illustrator: یک نرم افزار حرفه ای برای طراحی و ساخت گرافیک های برداری و لوگو است .
- Sketch: یک نرم افزار تخصصی برای طراحی رابط کاربری و نمونه سازی وب سایتها و اپلیکیشن ها است .
- Figma: یک نرم افزار آنلاین برای طراحی رابط کاربری و نمونه سازی وب سایت ها و اپلیکیشن ها است که امکان همکاری و اشتراک گذاری با تیم را فراهم می کند .
ابزارهای آزمون و رفع اشکال: این ابزارها برای بررسی و ارزیابی کیفیت و عملکرد وب سایت و رفع مشکلات و خطاهای احتمالی استفاده می شوند. برخی از این ابزارها عبارتند از:
- Chrome DevTools: یک مجموعه از ابزارهای توسعه وب که در مرورگر کروم قرار دارند و امکان بازدید، ویرایش، آزمون و رفع اشکال صفحات وب را می دهند .
- Firefox Developer Tools: یک مجموعه از ابزارهای توسعه وب که در مرورگر فایرفاکس قرار دارند و امکان بازدید، ویرایش، آزمون و رفع اشکال صفحات وب را می دهند .
- Selenium: یک ابزار آزمون اتوماتیک برای وب سایت ها و اپلیکیشن های وب که امکان اجرای تست های کاربردی و عملکردی را می دهد .
- Bugzilla: یک سیستم مدیریت خطا برای پیگیری و رفع اشکال وب سایت ها و نرم افزارها که امکان ثبت، ارجاع، دسته بندی و رفع خطاها را می دهد .
دیدگاه شما کاربران گروه طراحی وب بالسا در طراحی وب سایت در شیراز در مورد این مطلب چیست؟ نظرات خود را با ما به اشتراک بگذارید