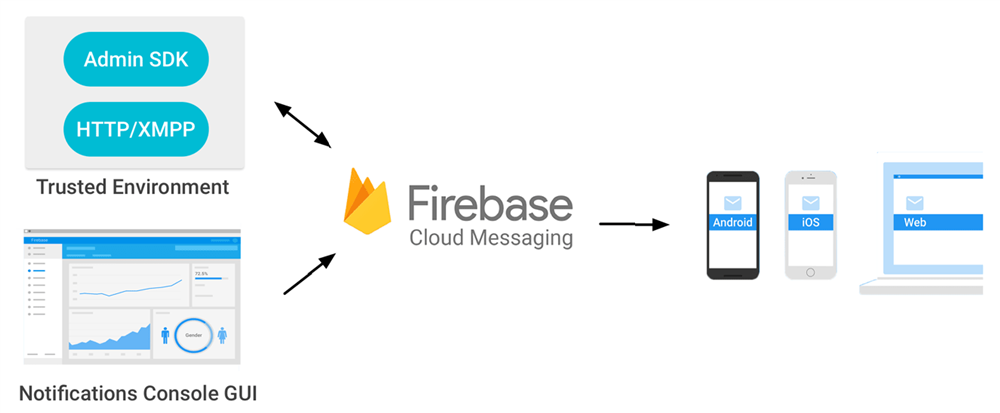
معرفی Firebase Cloud Messaging
فایربیس کلاد مسیجینگ یا به اختصار FCM یکی از سرویسهای کاربردی فایربیس می باشد که به شما کمک میکند تا بتوانید پیامهای خود را در کمترین زمان و بدون هیچ هزینهای برای کاربران در پلتفرمهای مختلفی همچون Android, iOS, WebApplication, C++, Unituy ارسال نمایید.پیام شما میتواند به یک کاربر، گروهی از کاربران و یا بر اساس یک تاپیک و موضوع ارسال شود. ایجاد یک سرویس و ارسال پیام به کاربران بسیار ساده می باشد. در ابتدا با اضافه کردن SDK فایبربیس به اپلیکیشن، کاربران را در شبکه کلاد فایبربیس رجیستر نمایید. و سپس در سمت سرور کد نویسی موزد نیاز باید انجام شود تا بوسیله آن بتوان پیامهای خود را به کاربر یا گروهی از کاربران ارسال نمایید.

شما میتوانید دهها، هزاران، یا حتی میلیونها پیام در روز بدون هزینه و با دقت ۹۵٪ در کمتر از ۲۵۰میلیثانیه بدون توجه به پلتفرم کاربر برای کاربران ارسال نمایید.
آموزش ایجاد فایربیس و ارسال نوتیفیکیشن به کاربران
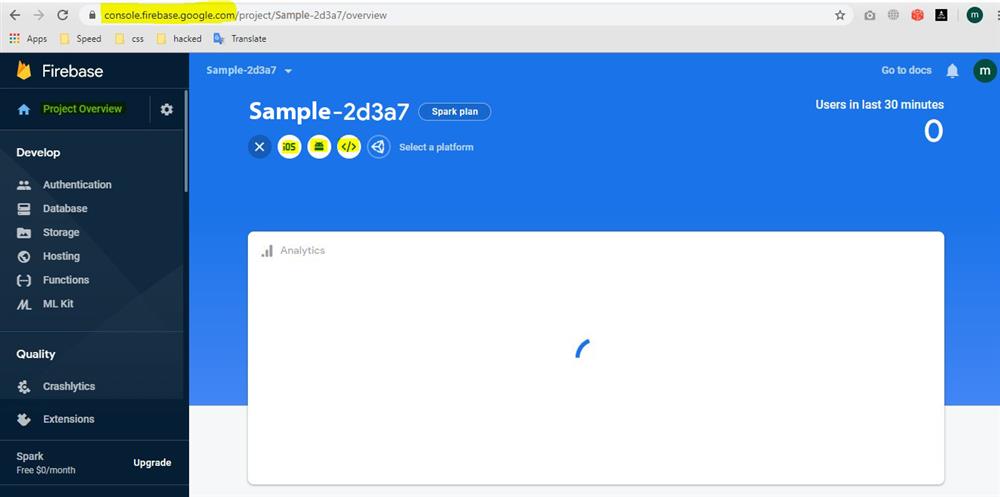
1. به ادرس فایربیس گوگل رفته و لاگین کنید

2. ارسال نوتیفیکیشن به سه صورت انجام می شود.
- 2.1. برای وب سایت
- 2.2. برای اندروید
- 2.3. برای ios
- 2.4. برای ارسال به هر دستگاه باید یک پروژه ایجاد نمایید
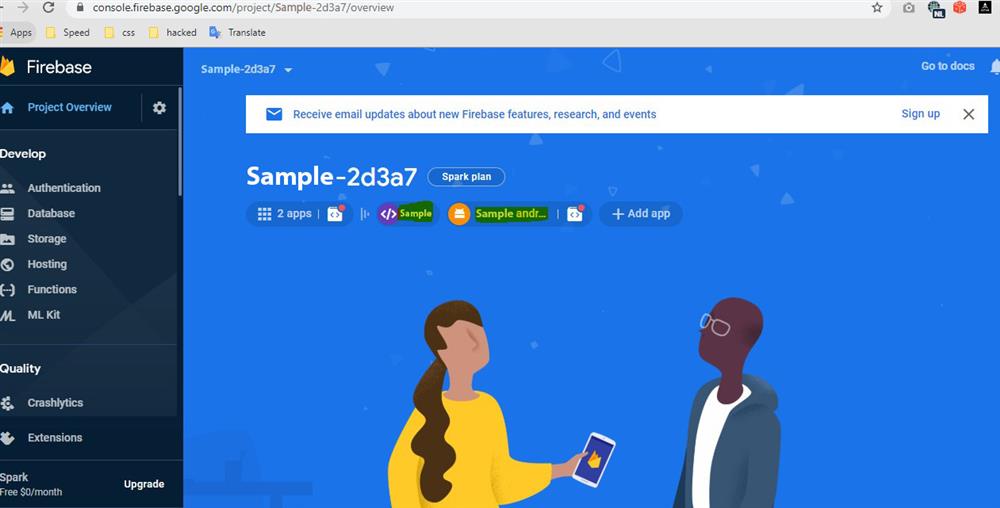
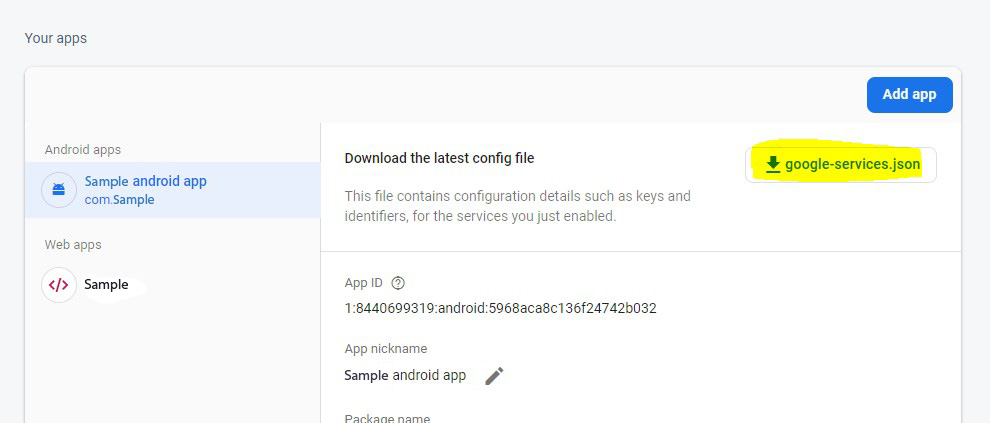
3. برای مثال در تصویر زیر ، دو برنامه برای وب سایت و اندروید ساخته شده است

4. دو توکن بسیار مهم است برای ارسال پیام به شرح زیر می باشد:
توکن اول : توکن اصلی برنامه بعنوان (server key )
توکن دوم: توکن کاربر که بعد از مجوز دادن دریافت می شود و در backend ذخیره می شود(senderID)
5. بهتر است که برای هر کاربر 3 توکن دریافت شود و ذخیره گردد
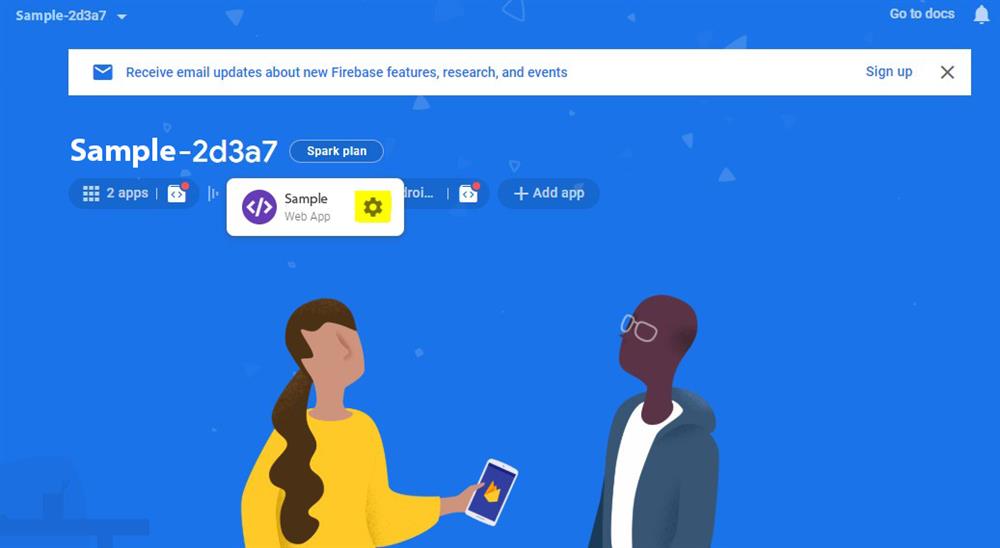
6. برای دسترسی به اطلاعات برنامه ساخته شده مانند تصویر زیر بروی عنوان برنامه کلیک نمایید
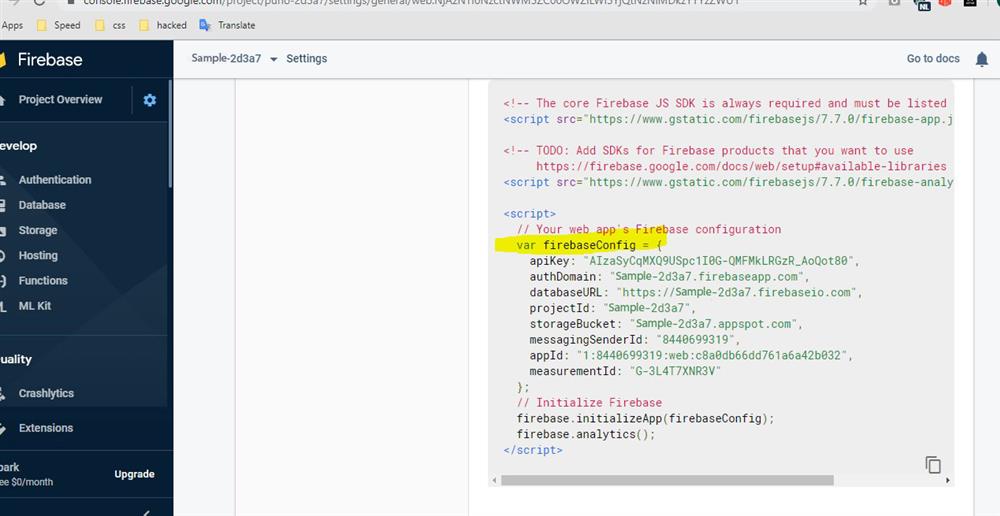
7. و از cloud messaging به server key – senderID دسترسی پیدا خواهید کرد
8. Firebase.js به پروژه اضافه می کنید

9. کد init.js که برنامه با توجه به senderID شما می سازد را قرار می دهید
10. فایل manifest.json در روت سایت قرار دهید که شامل محتوایی زیر می باشد
{
"//_comment1": "Some browsers will use this to enable push notifications.",
"//_comment2": "It is the same for all projects, this is not your project's sender ID",
"gcm_sender_id": "8440699319"// your senderID
}
11. فایل firebase-messaging-sw.js نیز در روت سایت قرار می گیرد

12. و لینک های زیر را در هر صفحه ای که می خواهید کسب مجوز کنید و توکن از کاربر دریافت نمایید قرار دهید
<link rel="manifest" href="/manifest.json">
<script src="https://www.gstatic.com/firebasejs/7.7.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.7.0/firebase-messaging.js"></script>
<script src="/js/firebase/init.js"></script>
<script src="/js/firebase/firebase.js"></script>
نکته : برای ساخت پروژه برای اندروید باید package name برنامه را داشته باشید و فایل google-service.json را دانلود کرده و برنامه نویس اندروید داده تا در پروژه خود قرار دهد

و در نهایت برای ارسال به کاربر یک درخواست از طریق post به آدرس https://fcm.googleapis.com/fcm/sen ارسال می کنیم , هدر دو مقدار زیر را انتساب می دهیم
Authorization=key=server key (main token)
Content-Type=application/json
دیدگاه شما کاربران گروه طراحی وب بالسا در طراحی وب سایت در شیراز در مورد این مطلب چیست؟ نظرات خود را با ما به اشتراک بگذارید